However, Internet Explorer and down is not supported. If you want to create responsive websites or applications with fast. Build responsive, mobile-first projects on the web with the world’s most popular front-end component library.
It is sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development. It uses HTML, CSS and Javascript. Some people call it a boon. It offers bootstrap button generator for generating bootstrap buttons with different styles intantly.
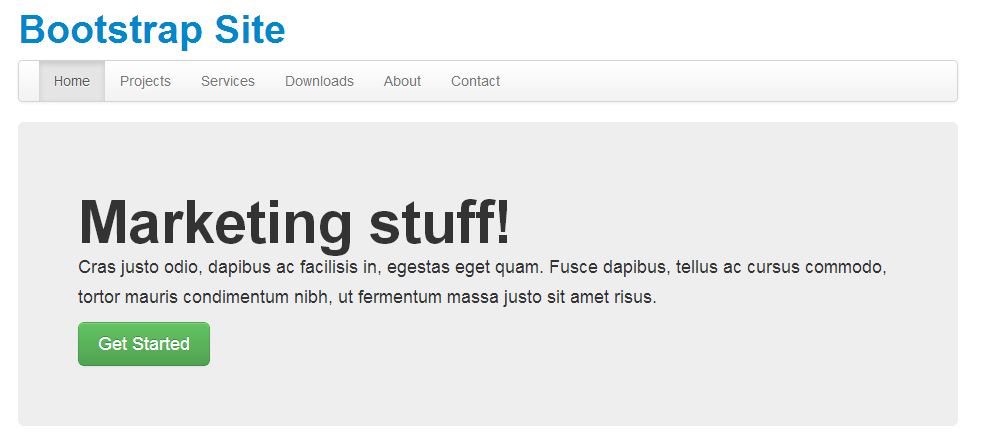
Simple and flexible HTML, CSS, and Javascript for popular user interface components and interactions. This bootstrap tutorial will show you how to create a responsive template using twitter bootstrap 3. We will create a responsive banner and navigation menu along with a responsive two column content layout and a three section footer. We will also expand the twitter bootstrap CSS to create the design shown below. Este proyecto se ha realizado para ayudar a la comunidad de habla hispana en el desarrollo web con el framework bootstrap de twitter. The restructuring of components such as the Navbar, and the introduction of new CSS classes and Flexbox support means that upgrading to 4. Learn how to create a popover using the bootstrap in this tutorial.

The bootstrap popover is the simplest way of creating an overlay for an element. Bootstrap, from Twitter. A popover is the small overlays of content as like those on the iPad to display the secondary information. Theme hunters appreciate the modern and intuitive layouts that have a Twitter -like feel. Find out top Awesome twitter - bootstrap curated list.
It is also completely free, versatile, and intuitive. Each lesson is provided with series of practical examples, and each of those examples brings you meaningful web design knowledge. It is packed with features and it will help you to create a responsive website more quickly and easily. This tutorial is the right place to start. These sliders are the great way to showcase the featured contents of your website mixing with images and texts.

Learn the most powerful JavaScript library by creating your own app. Impress your clients and visitors while using a single, rock-solid foundation. Branch: master New pull request Find file. Clone or download Clone with HTTPS Use Git or checkout with SVN using the web URL. Most examples are interactive, so you can test things out as you go.
This open source project offers a diverse array of design templates based on languages like HTML, CSS, and optional JavaScript extensions. See our tutorial about it here. The plugin is not strictly for bootstrap , but all the examples of their use the frontend framework extensively.
Download CSS and JS files for bootstrap. Go to the References folder right click on the folder FindManage NuGet PackagesClick on the option. Install bootstrap package.
Now register css and scripts for entire project. Perform form submission of user input on popup dialog box using the bootstrap modal plugin. It allows for the creation of easy and responsive web layouts.

Firstly, a Carousel is a responsive, flexible slider to display images, videos, iframes or any other content. Thanks to these people, the library is still in active development. Write HTMLboilerplate 3. Check out Plug-ins that you can use to get access to even more capabilities.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.